
Morton: Integral Ad Science Design System
Morton is the design system for Integral Ad Science. As the Design Lead at IAS, I am responsible for growing and maintaining Morton while managing the design system team’s visual product designer and front-end UI developer.
2020 Vista Equity Partners UX Summit Presentation:
In January 2020, I spoke at the Vista Equity Partners UX Summit about my work on IAS’s design system. You can view my presentation here and my subsequent blog post here.
—
When I inherited the design system when I joined IAS, it was simply called “sandbox” and had a long internal URL of numbers and characters. One of the first things I did when I joined IAS was facilitate a brainstorm to come up with a name of the design system, and created a memorable internal URL so that the design system was more easily accessible to everyone at IAS.
Throughout my time at IAS, I have overseen the navigation redesign for Morton; established Morton’s guiding principles; led brainstorms and competitive analysis collaborating with UX leads, tech leads, engineers, and designers; added new and updated existing components to the system (including an extensive typography overhaul); and continue to define the ongoing roadmap for future work.
I also lead a bi-weekly Community of Practice Design System meeting, open to anyone at IAS, to encourage feedback and facilitate ongoing enthusiasm about Morton and design system practices within our organization.

Why "Morton"?
Morton is named after the beloved street in Manhattan’s West Village that our office is located on. We named our design system Morton because we wanted a name that was easily remembered and near and dear to our hearts. This is why you’ll see that our logo is the Morton street sign itself, and that we continue to use the metaphor of wayfinding to represent how our design system helps show us the way.

Navigation Redesign
Above is the design system I inherited when I joined IAS. It was more or less a developer’s toolbox with all of the components listed out in the left navigation.
In order to figure out the new navigational hierarchy, I conducted a card sorting exercise.

Card Sort Exercise
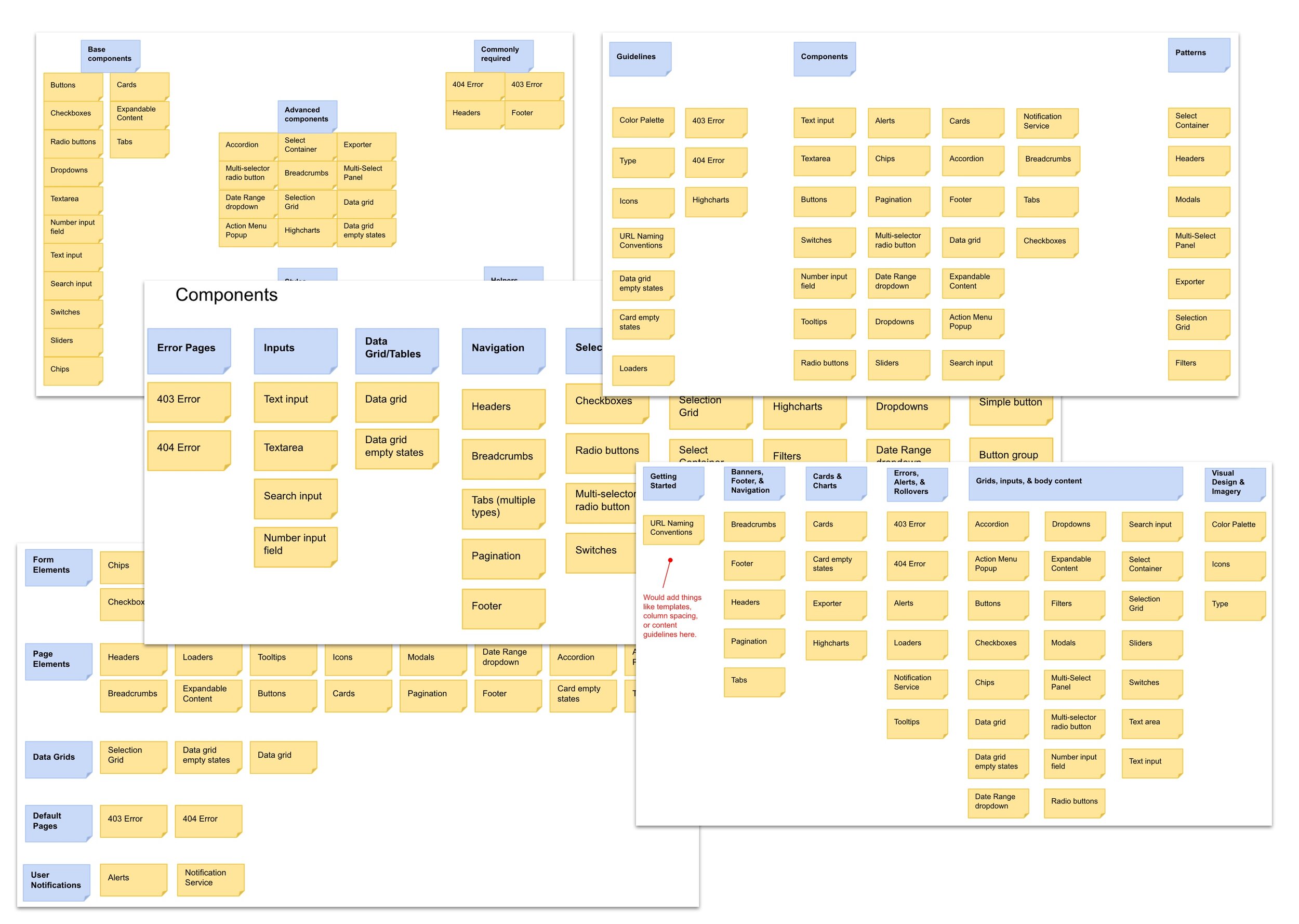
I oversaw a card sorting exercise that the entire UX team and other design system collaborators participated in. The goal of this exercise was to take all of the existing components in Morton and categorize them. This categorization would then help inform the new navigational hierarchy of the Morton website.

Mapping the Card Sorting Results
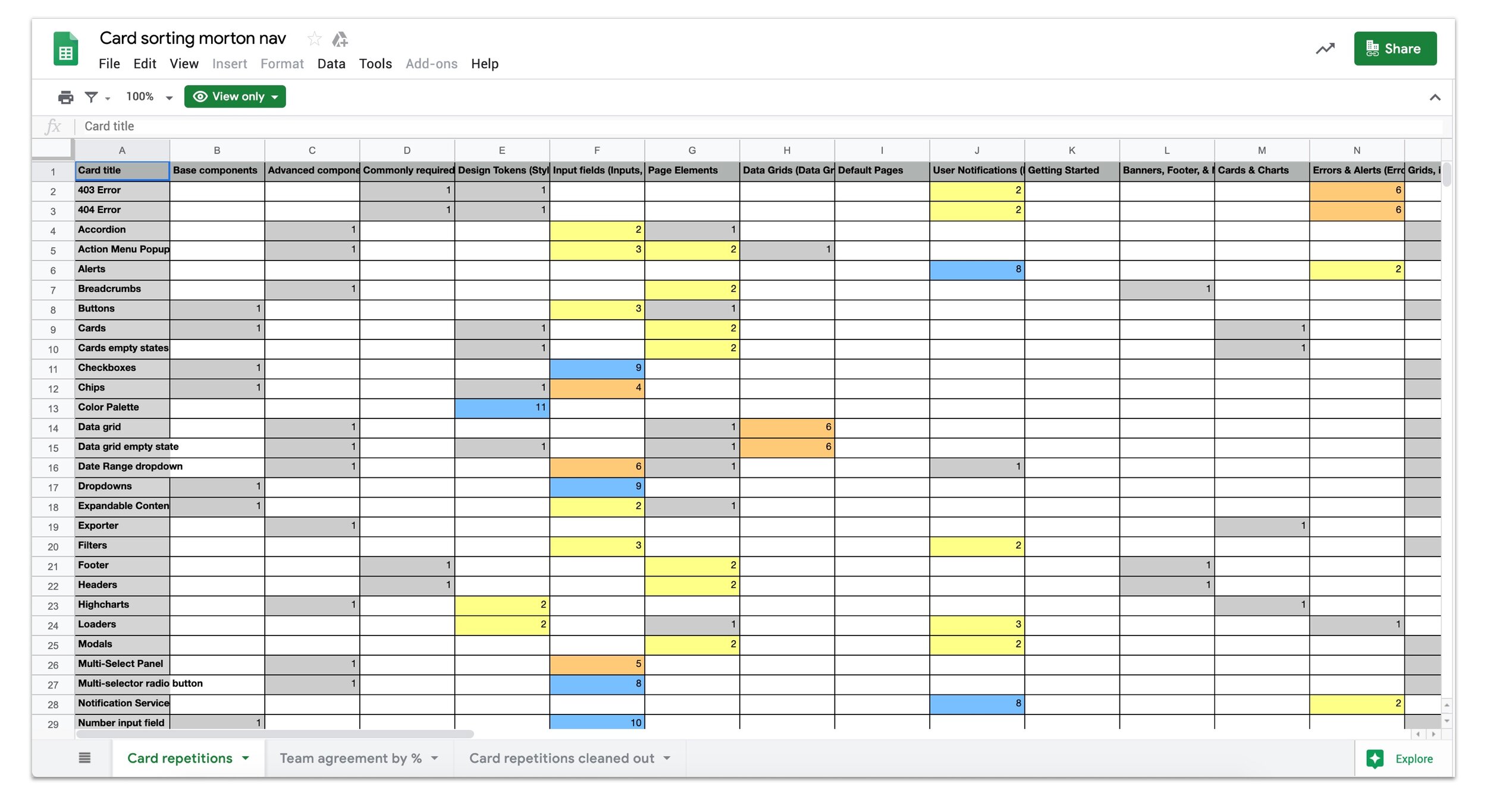
In order to assess what the common categorizations were from the card sorting exercise, we inputted everyone’s responses into a spreadsheet.

New Morton Navigation
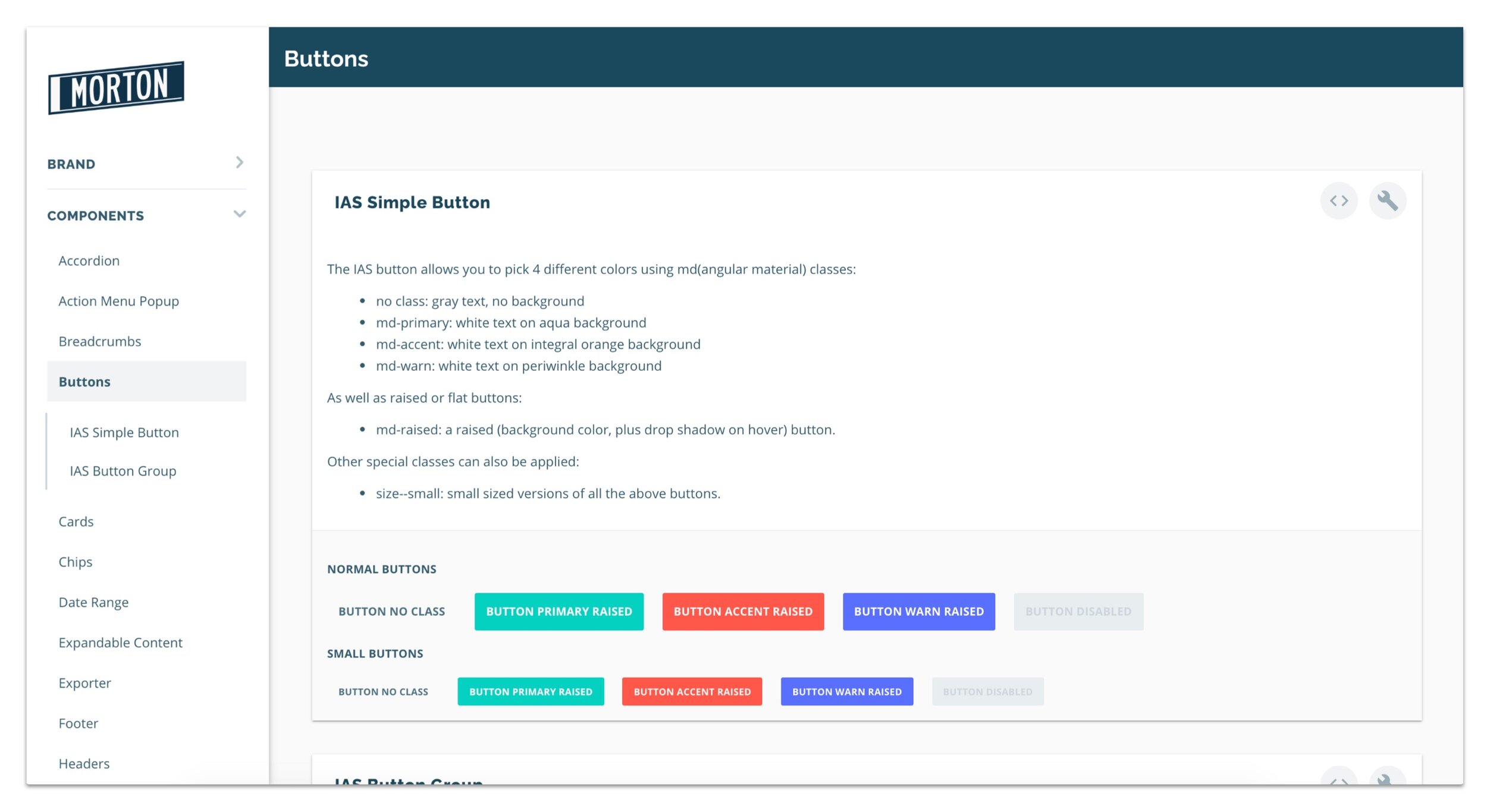
The above shows the new navigational organization resulting from the card sort exercise, as well as a more cleaned up UI for Morton as a whole.

Defining Morton's Guiding Principles
In order to define Morton’s mission and design principles, I organized a workshop to define Morton’s Guiding Principles.

Guiding Principles Brainstorm Workshop
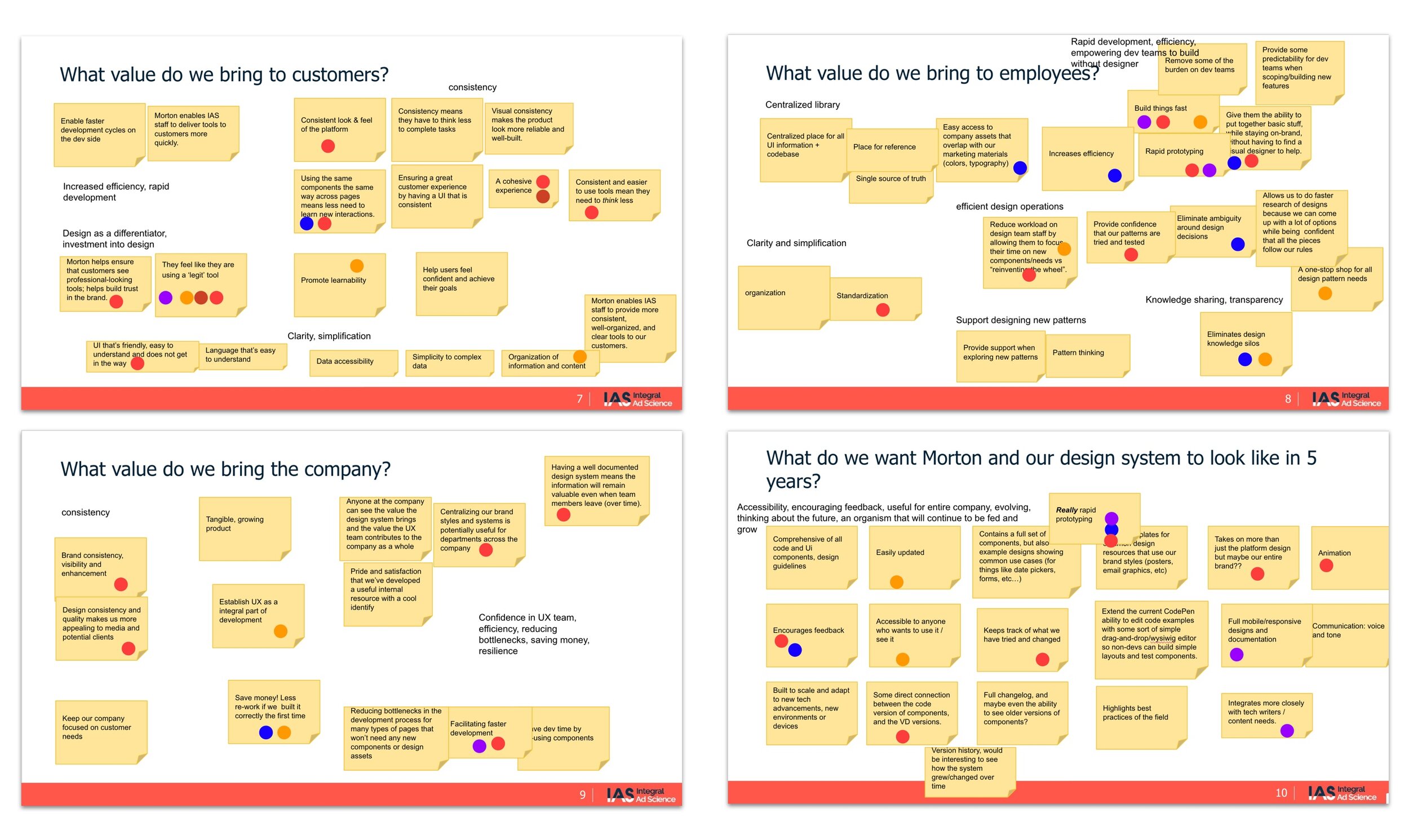
In order to define Morton’s guiding principles, I conducted a workshop where I had every member of the UX team write stickies answering the following 4 questions: What value do we bring to customers?; What value do we bring to employees?; What value do we bring to the company?; What do you want Morton and our design system to look like in 5 years?
The dots on the stickies represent additional votes for those sticky notes.
We then went through all of the sticky notes and established themes around each question. I then took these themes and wrote Morton’s guiding principles.

Looking Forward... Morton's Roadmap
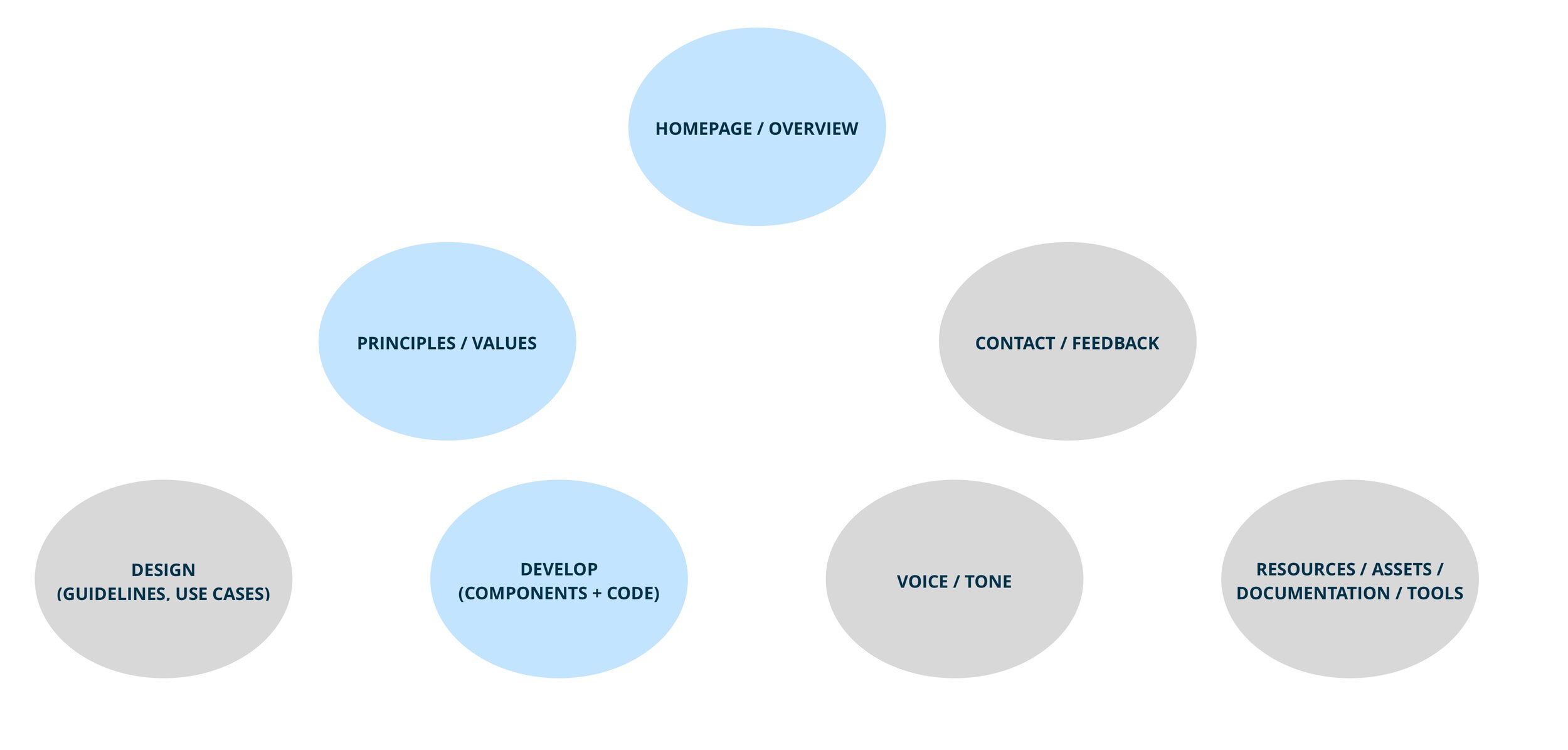
In my time at IAS, I have also put together a robust product roadmap for our design system. The diagram above illustrates the areas (in blue) that we currently have in Morton. The grey show areas that we may already have content for, but we are not currently including it on Morton’s website. I defined these areas through extensive competitive analysis, researching our internal users and defining their needs, and compiling all of our existing design system resources and documentation.